
Original Nikesko, som vi fik til rådighed

Mit stylescape

Endelige produkt
Nike har bedt dig om, at designe den næste serie, af deres Dunk Low sko. Hvordan vil du “style” skoen? Brug moodboard og efterfølgende styletiles, til at lave din grafiske værktøjskasse og tilføj din stil til skoen. Til sidst laver du et stylescape hvor både billeder og produkt indgår.
Lav ét moodboard til din Nike sko. Find på 3 ord, der definerer stilen/art direction (eks: Sporty, Street, Økologisk...osv)
Moodboard’et kan indeholde:
Med udgangspunkt i moodboardet udvælges grafiske grafiske elementer.. Herefter designer I skoen i Photoshop
Når skoen er designet, laves et stylescape. Et stylescape definerer det univers, der er omkring et produktet.

Original Nikesko, som vi fik til rådighed

Mit stylescape

Endelige produkt
I skal designe en prototype til en app til en smartphone. I skal bruge Adobe XD som værktøj. Projektet udarbejdes i grupper á 3-4 studerende (grupperne er sat på forhånd).
skal vælge en virksomhed eller organisation og forestille jer at de ønsker at gå på markedet med et produkt eller en service, hvor samspillet med ét eller flere af FNs verdensmål er et væsentligt element i produktets kvalitet for kunden. I skal naturligvis vælge en virksomhed og et produkt, hvor det giver mening at skabe en app og hvor ét eller flere af FNs verdensmål passer ind i konceptet.
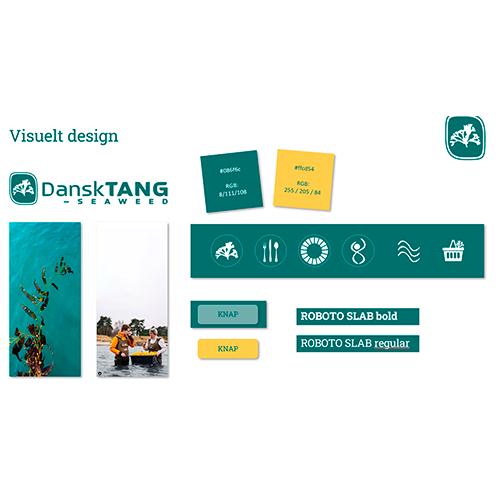
Appen skal udvikles til en smartphone og der skal være indhold i mindst 3 menupunkter og mindst 3 niveauer. Indholdet skal være tilstrækkeligt til at brugertest kan gennemføres, men I må gerne supplere med generisk indhold, placeholder-tekst eller tekst, I kopierer fra andre kilder. I skal gøre jeres bedste for at skabe et visuelt design, der appellerer så meget som muligt til en specifik målgruppe. Tag velovervejede valg i forhold til typografi, farvevalg, ikoner og fundamentale designprincipper.
I skal teste, om brugerne forstår jeres design. I skal undersøge, hvordan I bedst organiserer indholdet i appen, ved hjælp af testmetoden kortsortering, samt om brugerne forstår hvordan appen fungerer, ved at gennemføre brugertest (tænke-højt test) på den potentielle målgruppe. Som gruppe skal I forberede en mundtlig præsentation, hvor I gennemgår udviklingen af jeres produkt fra de første håndtegnede skitser til digital prototype. I skal forklare hvordan I er kommet frem til jeres løsning og argumentere for de valg (og fravalg) I har truffet undervejs.
Præsentationen skal afleveres på Moodle senest onsdag d. 3/11 kl. 23.00. Slides afleveres som PDF eller Powerpoint. Præsentationen skal som minimum indeholde:

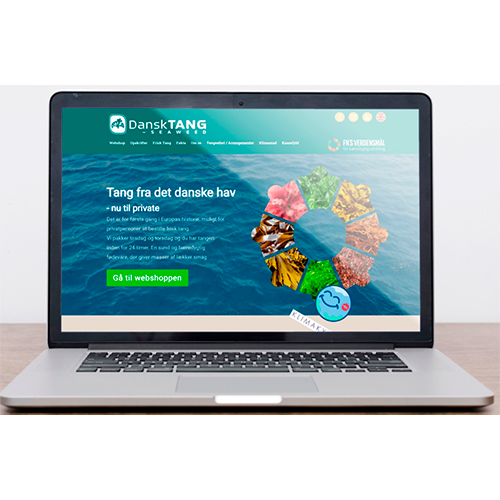
Min gruppe tog udgangspunk i virksomheden Dansk Tang, der er specialiseret i alt med tang. Deres virksomhed sælger tang til nogle af de største restauranter i Norden, og vil nu gerne ind på det private marked.
Vores mål, var at skabe en app, som muliggjorde dette. Da deres egen webshop var fyldt med alt fra plakater, tangsafarier og tang, valgte vi at koncenterer os om de spise- og drikkelige produkter.
Vi tog hver en del af opgaven, så vi alle havde noget at lave. Min del var at opbygge xd'en, med alt hvad det indebar. Det var en længere process, som vi i fællesskab endte med at starte forfra på, for at formindske de forskellige "bindeled" mellem elementerne og optimere xd'en.
Vi brugte al det jeg havde lavet i den første version, men havde nu, fået hjælp til at lave components, så man ikke skulle sidde og taste de samme elementer ind igen og igen.
For at spare tid, blev vi også enige om kun at aktiverer de links, som vi skulle bruge under vores test. Dette betyder at selve købsoplevelsen er bundet til at man køber produkterne i den rigtige rækkefælge.
Vi brugte al det jeg havde lavet i den første version, men havde nu, fået hjælp til at lave components, så man ikke skulle sidde og taste de samme elementer ind igen og igen.
For at spare tid, blev vi også enige om kun at aktiverer de links, som vi skulle bruge under vores test. Dette betyder at selve købsoplevelsen er bundet til at man køber produkterne i den rigtige rækkefælge.
Tilgengæld kan du så vælge om du vil betale med dankort eller mobilepay.
Vi var heldige at have en grafiker på holdet, som tog sig af at lave alle vores ikoner selv. Dog endte vi med at skrive nedenunder dem, hvad de betød, da en af vores testpersoner ikke kunne gennemskue dem.


Hvis du er blevet nysgerrige efter mere information om vores opgave om Dansk Tang, er her et link til vores app og PowerPoint, hvor du finder yderligere informationer omkring vores målgruppe, personaer o.s.v